Com a popularidade cada vez maior da internet, é fundamental manter um site atualizado e com boa aparência para que possa ser agradável para os visitantes e fornecer informações precisas sobre o negócio. O site omariliense.com é um ótimo exemplo disso, pois é uma plataforma de notícias para a cidade de Marília-SP.
Recentemente, fizemos uma manutenção no site omariliense.com. Nós utilizamos nossa profunda expertise em WordPress e CSS para melhorar vários aspectos do site. Nesse artigo, falaremos sobre as melhorias que foram feitas e como elas contribuíram para o melhor desempenho do site.



Melhorias na aparência visual do site
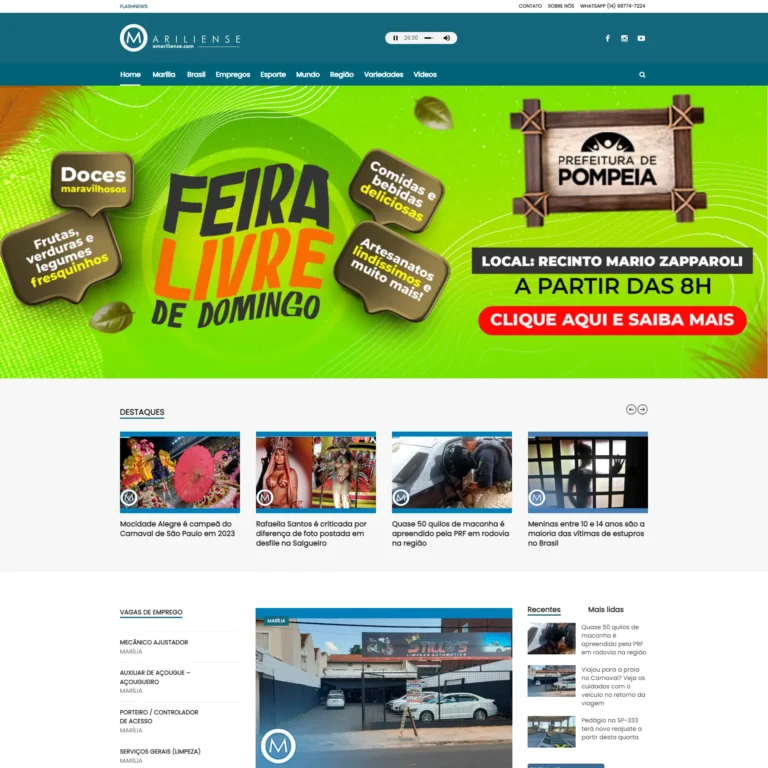
Uma das principais melhorias realizadas foi a aparência visual do site. Realizamos diversas modificações em elementos visuais como cores, fontes e ícones para que o site ficasse mais moderno e agradável aos olhos dos usuários. Além disso, fizemos ajustes no layout para que a navegação fosse mais intuitiva e fácil.
Otimização da base de dados MySQL
Outra melhoria importante foi a otimização da base de dados MySQL do site. Isso significa que organizamos e limparamos o banco de dados do site, o que melhorou a velocidade de carregamento das páginas e evitou possíveis falhas no site.
Atualização e tradução de plugins e tema utilizado
Atualizamos os plugins utilizados no site para as versões mais recentes, o que garantiu a segurança e a compatibilidade do site com as tecnologias mais atuais. Além disso, traduzimos algumas strings do tema utilizado, o que contribuiu para que o site ficasse mais acessível para usuários que falam outras línguas.
Melhorias na responsividade do site

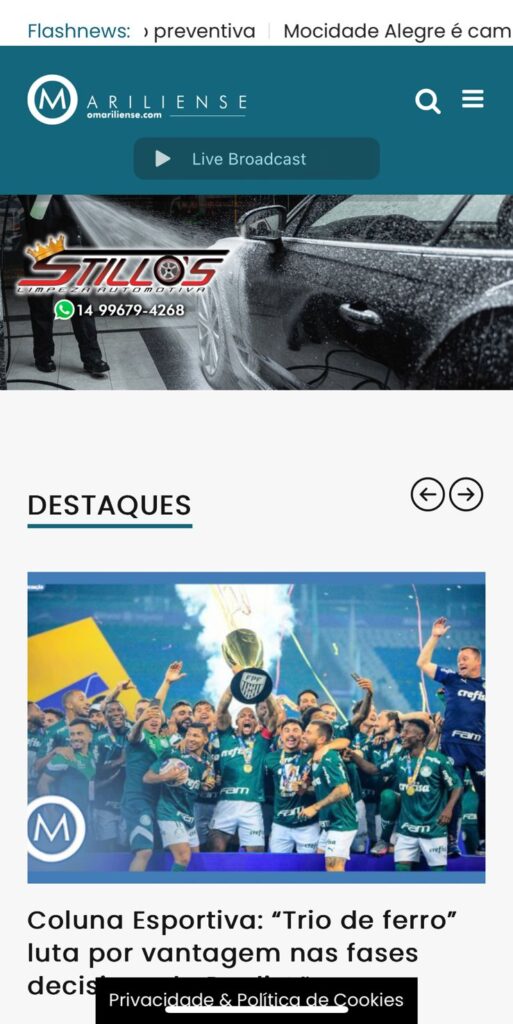
Por fim, fizemos melhorias na responsividade do site, ou seja, ajustes para que o site se adaptasse melhor a dispositivos móveis como smartphones e tablets. Essas melhorias foram realizadas para que os usuários pudessem navegar pelo site de forma mais fácil e rápida em qualquer dispositivo.
Retirada do Excerpt: Mais Objetividade e Organização na Página Principal do Portal O Mariliense
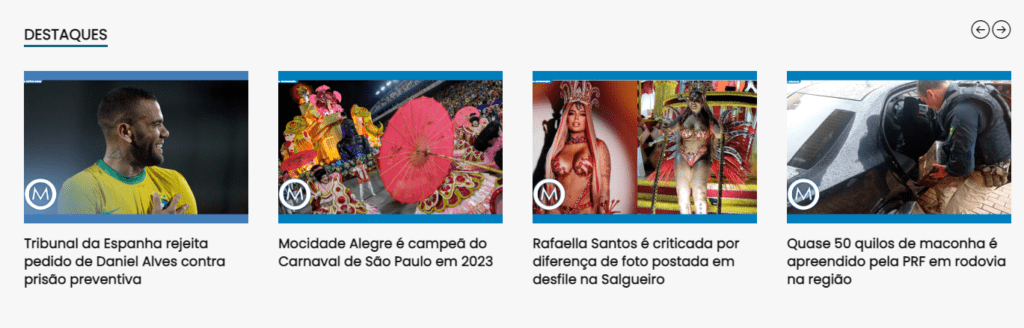
Uma das mudanças realizadas durante a manutenção do site Portal O Mariliense foi a retirada do excerpt, ou seja, do resumo do conteúdo, da página principal. Anteriormente, os visitantes da página inicial viam uma pequena introdução sobre cada matéria, além do título e imagem.
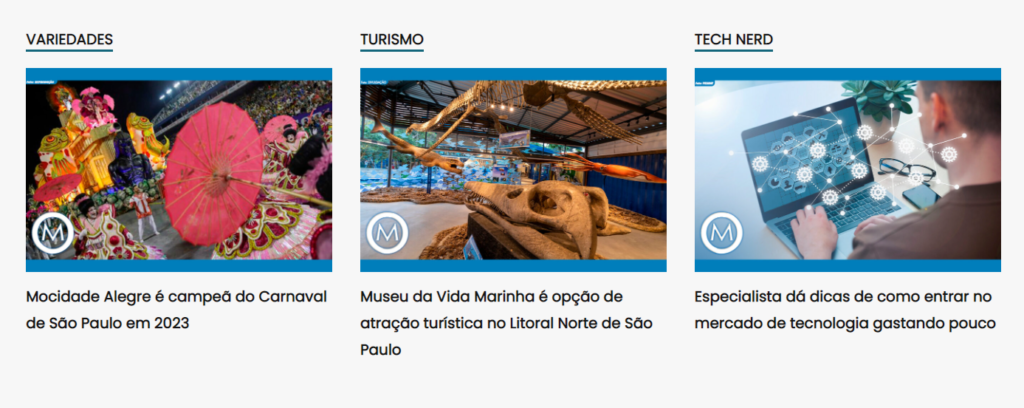
No entanto, essa informação extra pode acabar poluindo a página principal, deixando-a muito carregada e dificultando a leitura. Por isso, a equipe de webdesign optou por retirar o excerpt, deixando somente o título e a imagem da matéria.
Essa mudança tornou o site mais objetivo e com uma aparência mais limpa e organizada. Dessa forma, os visitantes podem facilmente identificar as matérias que desejam ler e acessá-las com mais rapidez, sem a necessidade de rolar a página para baixo ou clicar em algum link para obter mais informações.
Remoção do botão “Leia mais” torna o Portal O Mariliense mais organizado e intuitivo.
Durante a manutenção do site Portal O Mariliense, a equipe de webdesign realizou uma mudança na página inicial que se trata da remoção do botão “Leia mais”. Essa mudança foi apenas estética, pois os usuários já podiam acessar o conteúdo completo das matérias clicando no título ou na imagem da notícia.

Anteriormente, a página inicial possuía uma opção “Leia mais” que permitia que os usuários acessassem a matéria completa por meio de um link. No entanto, essa opção extra acabava criando uma aparência visualmente poluída e desnecessária. Além disso, com a opção de acesso ao conteúdo completo já disponível por meio do título ou imagem da matéria, a opção “Leia mais” não era essencial.
Dessa forma, a equipe de webdesign decidiu remover o botão “Leia mais” da página inicial para deixar o site mais limpo, organizado e intuitivo. Com essa mudança, os usuários ainda podem acessar o conteúdo completo das matérias com facilidade, sem precisar de um botão adicional.
Em resumo, a retirada do botão “Leia mais” durante a manutenção do site Portal O Mariliense foi uma decisão estética para tornar a página inicial mais limpa e organizada. Mesmo sem a presença do botão, os usuários ainda podem acessar o conteúdo completo das matérias clicando no título ou na imagem.
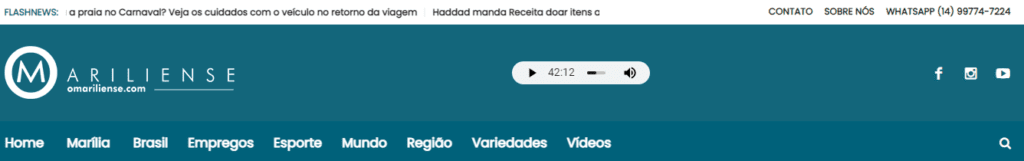
A rádio O Mariliense: um desafio à parte
A criação da Rádio O Mariliense foi um grande desafio para nossa equipe de webdesign, uma vez que o site omariliense.com não possuía compatibilidade com HTML5, tecnologia necessária para a reprodução do áudio em tempo real.
Para solucionar esse problema, nossa equipe teve que realizar uma série de ajustes no código do site para permitir a utilização de tecnologias modernas como HTML5 e CSS3, que são essenciais para a criação de uma rádio online.
Além disso, foi necessário instalar um player de áudio compatível com HTML5, que pudesse transmitir o conteúdo da Rádio O Mariliense em tempo real para os ouvintes. Esse player foi cuidadosamente escolhido para garantir a melhor qualidade de som e uma experiência agradável para os usuários.
Apesar de ter sido um desafio, a criação da Rádio O Mariliense foi um sucesso e hoje é um dos principais atrativos do site omariliense.com.br. Através da rádio, os usuários podem acompanhar as notícias de Marília e região enquanto escutam música de qualidade.
Em resumo, a criação da Rádio O Mariliense foi um grande desafio para nossa equipe de webdesign, mas foi superado com sucesso graças ao profundo conhecimento em HTML5 e CSS3. Estamos orgulhosos de poder oferecer aos usuários do site uma experiência completa e satisfatória.
A escolha foi acertada, pois estávamos tendo dificuldade em encontrar um profissional que se dedicasse a solucionar nossos problemas. O desafio em criar uma rádio dentro de um portal de notícias foi muito grande. Os plugins e as funcionalidades não estavam de acordo para receber este tipo de tecnologia. Fomos surpreendidos com a dedicação incansável do Deivide e hoje já contamos com a Rádio. Somos gratos a ele por aceitar esse desafio e pela enorme atenção em nos atender e resolver os demais problemas do site. – Athos Guerra / Jornal O Mariliense

Conclusão
Realizar manutenções regulares em um site é fundamental para mantê-lo atualizado e atraente para os usuários. As melhorias que realizamos no site omariliense.com contribuíram para que o site ficasse mais atraente e funcional, com uma melhor aparência visual, uma base de dados mais otimizada, plugins e tema atualizados e uma melhor responsividade.
Se você possui um site e precisa realizar uma manutenção, conte conosco! Nossa equipe de especialistas em webdesign está pronta para oferecer a você as melhores soluções em WordPress e CSS. Entre em contato conosco para mais informações.